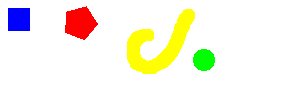
Vamos a empezar con la imagen que vemos a nuestra derecha, que ya nos ha servido en el apunte: SVG: Preliminares para iniciar una serie de apuntes sobre este formato vectorial.
Última caricatura
IV Asamblea de la AEC: IV Asamblea General de la Asociación Española de Caricaturistas
La Cita
Todo es posible para aquel que lo considera tal
William Ellery Channing, teólogo estadounidense (1780-1842).
En esta zona están las páginas personales del autor.
Mis Enlaces
Mis clientes ahora también son mis amigos (aunque les cobre).
Mis Clientes
En Mis amigos Informáticos hay una pequeña colección de páginas de colegas webmasters..
Mis Amigos Informáticos
En Mis amigos artistas podemos encontrar artistas de cualquier índole (dibujantes, pintores, escritores...)
Mis Amigos Artistas
Las recomendaciones que proponemos son de índole variada.
Mis recomendaciones
Aquí un cajón de sastre de enlaces.
Interés General
Nos referencian desde sitios de toda índole.
Referencias externas
Puede contribuir a mantener esta página con su donativo.
Polígonos: svg vs. canvas
 Vamos a empezar con la imagen que vemos a nuestra derecha, que ya nos ha servido en el apunte: SVG: Preliminares para iniciar una serie de apuntes sobre este formato vectorial.
Recordemos los pasos que hemos dado para obtener la misma imagen en formato svg.
Vamos a empezar con la imagen que vemos a nuestra derecha, que ya nos ha servido en el apunte: SVG: Preliminares para iniciar una serie de apuntes sobre este formato vectorial.
Recordemos los pasos que hemos dado para obtener la misma imagen en formato svg.
En primer lugar hemos comprobado que la imagen tiene colores planos y bien vistosos: azul , rojo , amarillo y lima . Hay diversas formas para saber si una imagen tiene colores planos, entre ellos la misma herramienta que nos servirá para obtener sus polígonos: Capturar áreas en imágenes, que curiosamente tiene esta misma imagen de ejemplo.
Al seleccionar una imagen para capturar sus áreas, encontraremos la paleta de colores de esa imagen, y en este caso, junto a los colores que habíamos indicado, se suma el color de fondo, que a pesar de ser transparente, se muestra blanco.
Las coordenadas
Ya con nuestra imagen mostrada en nuestra aplicación tan solo tenemos que pinchar en la forma que deseemos capturar para que obtengamos el resultado esperado.
Para crear la imagen en formato svg, tal como vemos en este párrafo, podemos usar un fichero externo y enlazarlo con la típica etiqueta "img", o incrustar el código directamente en la página web donde querramos mostrarla; ese código lo podemos ver desde el código fuente de la página (aunque lo mostraremos en este apunte).
Pero las coordenadas también pueden servirnos para crear las imágenes dinámicamente. Entre las posibilidades para crear esas imágenes, existe la posibilidad de generarlas en un servidor por ejemplo con el lenguaje php y sus librerías GD. Y con javascript tenemos otras posibilidades como las imágenes svg y canvas, cuyas posibilidades comentaremos a continuación.
Códigos
Aquí distintos códigos para obtener el mismo resultado visual:
SVG incrustado: Se puede usar directamente en los navegadores modernos (con soporte para este tipo de imágenes), las etiquetas "svg". También puede ser un fichero externo con la cabecera xml, y el resto del código presentado; enlazándolo con las etiquetas "img", "embed", "iframe" u "object".
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300px" height="100px" class="flotado_izquierdo" > <polygon fill="#0000ff" points="29,8,29,30,8,30,8,8" /> <polygon fill="#ff0000" points="82,7,85,7,86,6,86,7,88,9,88,10,90,12,90,13,91,14,91,15,93,17,93,18,95,20,95,21,97,23,97,24,93,28,93,29,88,34,88,35,84,39,83,39,82,38,80,38,79,37,77,37,76,36,75,36,74,35,72,35,71,34,70,34,69,33,67,33,66,32,65,32,65,25,66,24,66,12,67,11,70,11,71,10,74,10,75,9,77,9,78,8,81,8" /> <polygon fill="#ffff00" points="143,59,144,59,145,60,146,60,147,61,148,61,149,60,151,60,152,59,153,59,154,58,155,58,166,47,166,46,168,44,168,43,169,42,169,40,171,38,171,35,172,34,172,33,173,32,173,31,174,30,174,26,175,25,175,24,177,22,177,19,178,18,178,17,179,16,179,15,183,11,183,10,184,10,185,9,191,9,194,12,194,18,193,19,193,20,191,22,191,23,189,25,189,28,188,29,188,30,186,32,186,34,185,35,185,37,184,38,184,40,183,41,183,43,182,44,182,45,181,46,181,47,180,48,180,49,179,50,179,51,178,52,178,53,177,54,177,55,174,58,174,59,166,67,165,67,164,68,162,68,161,69,160,69,159,70,158,70,155,73,143,73,141,71,139,71,138,70,136,70,135,69,134,69,133,68,132,68,130,66,130,64,129,63,129,62,128,61,128,60,127,59,127,41,128,40,128,39,129,38,129,37,131,35,131,34,133,32,134,32,135,31,137,31,138,30,140,30,141,29,150,29,151,30,152,30,152,31,153,32,153,38,151,40,146,40,145,41,144,41,140,45,140,46,139,47,139,53,140,54,140,56" /> <polygon fill="#00ff00" points="206,49,207,50,209,50,213,54,213,56,214,57,214,62,213,63,213,65,209,69,207,69,206,70,201,70,200,69,198,69,194,65,194,63,193,62,193,57,194,56,194,54,198,50,200,50,201,49" /> </svg>
PHP + librería GD: En servidores con soporte para el lenguaje php, puede tenerse el código presentado en un fichero con extensión "php" (por ejemplo: figuras.php), enlazándolo con una etiqueta img (también valdrían las alternativas del caso anterior).
<?php
$formas = array(
array("color" => "0000ff", "puntos" => "29,8,29,30,8,30,8,8"),
array("color" => "ff0000", "puntos" => "82,7,85,7,86,6,86,7,88,9,88,10,90,12,90,13,91,14,91,15,93,17,93,18,95,20,95,21,97,23,97,24,93,28,93,29,88,34,88,35,84,39,83,39,82,38,80,38,79,37,77,37,76,36,75,36,74,35,72,35,71,34,70,34,69,33,67,33,66,32,65,32,65,25,66,24,66,12,67,11,70,11,71,10,74,10,75,9,77,9,78,8,81,8"),
array("color" => "ffff00", "puntos" => "143,59,144,59,145,60,146,60,147,61,148,61,149,60,151,60,152,59,153,59,154,58,155,58,166,47,166,46,168,44,168,43,169,42,169,40,171,38,171,35,172,34,172,33,173,32,173,31,174,30,174,26,175,25,175,24,177,22,177,19,178,18,178,17,179,16,179,15,183,11,183,10,184,10,185,9,191,9,194,12,194,18,193,19,193,20,191,22,191,23,189,25,189,28,188,29,188,30,186,32,186,34,185,35,185,37,184,38,184,40,183,41,183,43,182,44,182,45,181,46,181,47,180,48,180,49,179,50,179,51,178,52,178,53,177,54,177,55,174,58,174,59,166,67,165,67,164,68,162,68,161,69,160,69,159,70,158,70,155,73,143,73,141,71,139,71,138,70,136,70,135,69,134,69,133,68,132,68,130,66,130,64,129,63,129,62,128,61,128,60,127,59,127,41,128,40,128,39,129,38,129,37,131,35,131,34,133,32,134,32,135,31,137,31,138,30,140,30,141,29,150,29,151,30,152,30,152,31,153,32,153,38,151,40,146,40,145,41,144,41,140,45,140,46,139,47,139,53,140,54,140,56"),
array("color" => "00ff00", "puntos" => "206,49,207,50,209,50,213,54,213,56,214,57,214,62,213,63,213,65,209,69,207,69,206,70,201,70,200,69,198,69,194,65,194,63,193,62,193,57,194,56,194,54,198,50,200,50,201,49")
);
function rgbColor($fondo) {
$red = (int) hexdec(substr($fondo, 0, 2));
$green = (int) hexdec(substr($fondo, 2, 2));
$blue = (int) hexdec(substr($fondo, 4, 2));
return array($red, $green, $blue);
}
$imagen = imagecreate(300, 100);
$transpa = imagecolorallocate($imagen, 254, 254, 254);
imagefill($imagen, 0, 0, $transpa);
imagecolortransparent($imagen, $transpa);
foreach ($formas as $f => $i) {
$color = rgbColor($i["color"]);
$_rr = (int) $color[0];
$_rg = (int) $color[1];
$_rb = (int) $color[2];
$_relleno = imagecolorallocate($imagen, $_rr, $_rg, $_rb);
$puntos = explode(",", $i["puntos"]);
$npuntos = count($puntos) / 2;
imagefilledpolygon($imagen, $puntos, $npuntos, $_relleno);
}
header("Content-type: image/png");
imagepng($imagen);
imagedestroy($imagen);
?>
SVG dinámico: Así como mostramos con el ejemplo anterior un array con los colores y coordenadas de las distintas figuras que tenemos, podemos tener un array similar en javascript y crear el fichero svg.
formas = [
{"color": "#0000ff", "puntos": "29,8,29,30,8,30,8,8"},
{"color": "#ff0000", "puntos": "82,7,85,7,86,6,86,7,88,9,88,10,90,12,90,13,91,14,91,15,93,17,93,18,95,20,95,21,97,23,97,24,93,28,93,29,88,34,88,35,84,39,83,39,82,38,80,38,79,37,77,37,76,36,75,36,74,35,72,35,71,34,70,34,69,33,67,33,66,32,65,32,65,25,66,24,66,12,67,11,70,11,71,10,74,10,75,9,77,9,78,8,81,8"},
{"color": "#ffff00", "puntos": "143,59,144,59,145,60,146,60,147,61,148,61,149,60,151,60,152,59,153,59,154,58,155,58,166,47,166,46,168,44,168,43,169,42,169,40,171,38,171,35,172,34,172,33,173,32,173,31,174,30,174,26,175,25,175,24,177,22,177,19,178,18,178,17,179,16,179,15,183,11,183,10,184,10,185,9,191,9,194,12,194,18,193,19,193,20,191,22,191,23,189,25,189,28,188,29,188,30,186,32,186,34,185,35,185,37,184,38,184,40,183,41,183,43,182,44,182,45,181,46,181,47,180,48,180,49,179,50,179,51,178,52,178,53,177,54,177,55,174,58,174,59,166,67,165,67,164,68,162,68,161,69,160,69,159,70,158,70,155,73,143,73,141,71,139,71,138,70,136,70,135,69,134,69,133,68,132,68,130,66,130,64,129,63,129,62,128,61,128,60,127,59,127,41,128,40,128,39,129,38,129,37,131,35,131,34,133,32,134,32,135,31,137,31,138,30,140,30,141,29,150,29,151,30,152,30,152,31,153,32,153,38,151,40,146,40,145,41,144,41,140,45,140,46,139,47,139,53,140,54,140,56"},
{"color": "#00ff00", "puntos": "206,49,207,50,209,50,213,54,213,56,214,57,214,62,213,63,213,65,209,69,207,69,206,70,201,70,200,69,198,69,194,65,194,63,193,62,193,57,194,56,194,54,198,50,200,50,201,49"}
]
Y con esos datos generar la imagen por ejemplo con un simple botón como el que mostramos a continuación:
A continuación el código:
function generar_svg() {
var xmlns = "http://www.w3.org/2000/svg";
tag_svg = document.createElementNS(xmlns, "svg");
tag_svg.style.width = "300px";
tag_svg.style.height = "100px";
tag_svg.style.border = "1px solid black";
for (i = 0, ti = formas.length; i < ti; i++) {
tag_polygon = document.createElementNS(xmlns, "polygon");
tag_polygon.setAttributeNS(null, "fill", formas[i].color);
tag_polygon.setAttributeNS(null, "points", formas[i].puntos);
tag_svg.appendChild(tag_polygon);
}
tag("espacio_svg").appendChild(tag_svg);
this.disabled = true; // deshabilitamos el botón...
}
canvas dinámico: El mismo array de formas que hemos definido para crear las figuras svg dinámicamente nos servirá para crear la imagen canvas también con otro botón:
El código es parecido al principio, pero al no existir polígonos en canvas hay que fabricar su recorrido:
function generar_canvas() {
tag_canvas = document.createElement("canvas");
tag_canvas.width = "300";
tag_canvas.height = "100";
tag_canvas.style.border = "1px solid black";
for (i = 0, ti = formas.length; i < ti; i++) {
forma = tag_canvas.getContext("2d");
forma.fillStyle = formas[i].color;
puntos = formas[i].puntos.split(",");
y = puntos.pop();
x = puntos.pop();
forma.beginPath();
forma.moveTo(x, y);
while(puntos.length > 0) {
y = puntos.pop();
x = puntos.pop();
forma.lineTo(x, y);
}
forma.closePath();
forma.fill();
}
tag("espacio_canvas").appendChild(tag_canvas);
this.disabled = true;
}
Con un código muy parecido al último mostrado se podrían crear recorridos "path" para imágenes svg.
Un extra
Tal vez nos pueda interesar obtener un recorrido path desde las coordenadas de un polígono. El resultado visual será igual, pero la etiqueta path puede servirnos para otras cosas que veremos más adelante:
Ahora sí que nos encontramos con un código casi calcado al anterior:
function generar_svg_path() {
tag_svg = document.createElementNS(xmlns, "svg");
tag_svg.style.width = "300px";
tag_svg.style.height = "100px";
tag_svg.style.border = "1px solid black";
for (i = 0, ti = formas.length; i < ti; i++) {
puntos = formas[i].puntos.split(",");
y = puntos.pop();
x = puntos.pop();
path = ["M " + x + " " + y];
while(puntos.length > 0) {
y = puntos.pop();
x = puntos.pop();
path.push("L " + x + " " + y);
}
path.push("Z");
tag_path = document.createElementNS(xmlns, "path");
tag_path.setAttributeNS(null, "fill", formas[i].color);
tag_path.setAttributeNS(null, "d", path.join(" "));
tag_svg.appendChild(tag_path);
}
tag("espacio_svg_path").appendChild(tag_svg);
this.disabled = true;
}
La lógica es similar, pero el recorrido en vez de generarse con una instrucción por trazo a partir de unas coordenadas iniciales, hemos guardado en un array los distintos trazos, el primero con una instrucción M (Move -> mover a coordenadas absolutas), y el resto de trazos mediante usando la instrucción L (Line -> línea hacia coordenada absoluta); terminando con una instrucción Z (cerrar recorrido absoluto).
Zona de comentarios
Este apunte aún no tiene comentarios.
Evaluación
Valoración de esta página: (apunte.118)
Historial de navegación
Esta página ha sido visitada en 7900 ocasiones
Y del Mapa del sitio, además del sitemap.xml.
Aquí podemos encontrar los apuntes más visitados.
Top 10 
"Top 10" reemplaza a la sección Últimos apuntes.
Una buena forma de buscar un apunte es a partir de su categoría.
Categorías (11)

- Caricatos (20)
- Así se hizo (41)
- Vicisitudes de un Webmaster (136)
- Mentes pensantes (9)
- Eventos y efemérides (9)
- Globalización (66)
- Mamarrachadas (6)
- Artes y oficios (12)
- Programación (112)
- Caricaturas y caricaturistas (15)
- Experiencias SEO (11)
También es posible buscar apuntes por medio de las etiquetas (tags).
Hemos decidido poner al alcance de todos algunos comodines.
Extras

- listado de caricaturas
- listado de imágenes
- listado de extras
- listado de categorías
- listado de etiquetas
- listado de postales
- grupos de apuntes
- buscador interno
- anuario 2010
- anuario 2011
- anuario 2012
- anuario 2013
- anuario 2014
- anuario 2015
- anuario 2016
- anuario 2017
- anuario 2018
- anuario 2019
- anuario 2020
- anuario 2021
- anuario 2022
- anuario 2023
- anuario 2024
Adjuntamos una versión reducida del "buscador interno" que vemos en la lista anterior:
También estamos recopilando antiguas páginas del sitio.
Otras páginas del dominio
Desde este recuadro se puede hacer una búsqueda cronológica.
Archivos
- 2017 (7)
- 2016 (2)
- 2015 (6)
- 2014 (12)
- 2013 (20)
- diciembre (2)
- noviembre (1)
- octubre (1)
- septiembre (1)
- agosto (1)
- junio (1)
- mayo (2)
- abril (2)
- marzo (1)
- febrero (3)
- enero (5)
- 2012 (45)
- diciembre (3)
- noviembre (6)
- octubre (2)
- septiembre (4)
- agosto (2)
- julio (2)
- junio (3)
- mayo (4)
- abril (3)
- marzo (6)
- febrero (5)
- enero (5)
- 2011 (62)
- diciembre (5)
- noviembre (9)
- octubre (6)
- septiembre (6)
- agosto (3)
- julio (2)
- junio (5)
- mayo (4)
- abril (2)
- marzo (5)
- febrero (7)
- enero (8)
- 2010 (1)
Se puede crear una postal nueva desde el enlace del sector "Otras páginas del dominio", o editar la que sale en el recuadro, pulsando sobre ella..